
Turning ideas into reality, one project at a time.
Welcome to my project portfolio! This is where you’ll find a collection of various projects I've worked on and challenges I've completed, showcasing my skills and creativity. The list is always growing, so be sure to check back for new additions over time.
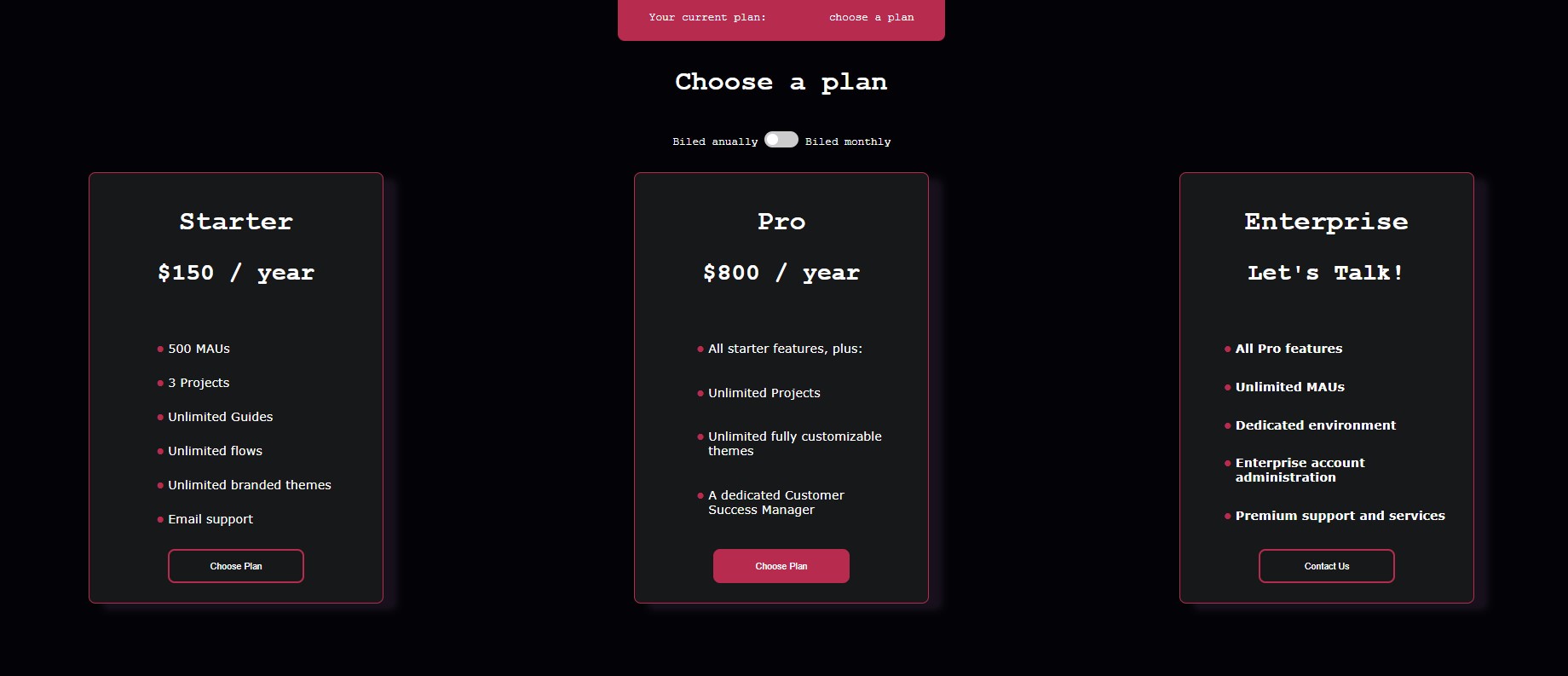
Pricing Card Page

Challenge: Design a pricing Card Webpage that showcases multiple plans. Each card should clearly display the corresponding price for the plans. Each card should clearly display the corresponding price for the plan. Include a toggle button that allows users to switch between monthly and yearly payment options. the user's currently selected plan should be prominently displayed at the top of the webpage. Feel free to apply your own color pallette and styling, as long as the final design closely resembles the provided template.
Features:
- Multiple Cards respresenting different pricing plans (e.g., Basic, Standard, Premium) with subtle hove effects.
- Ability to toggle between monthly and yearly payment plans.
- Prices on the cards update dynamically based on the selected option.
- Animated transitions when switching between monthly and yearly pricing.
- Fully repsonsive webpage, adjusting seamlessly to desktop, tablet, and mobile screens.
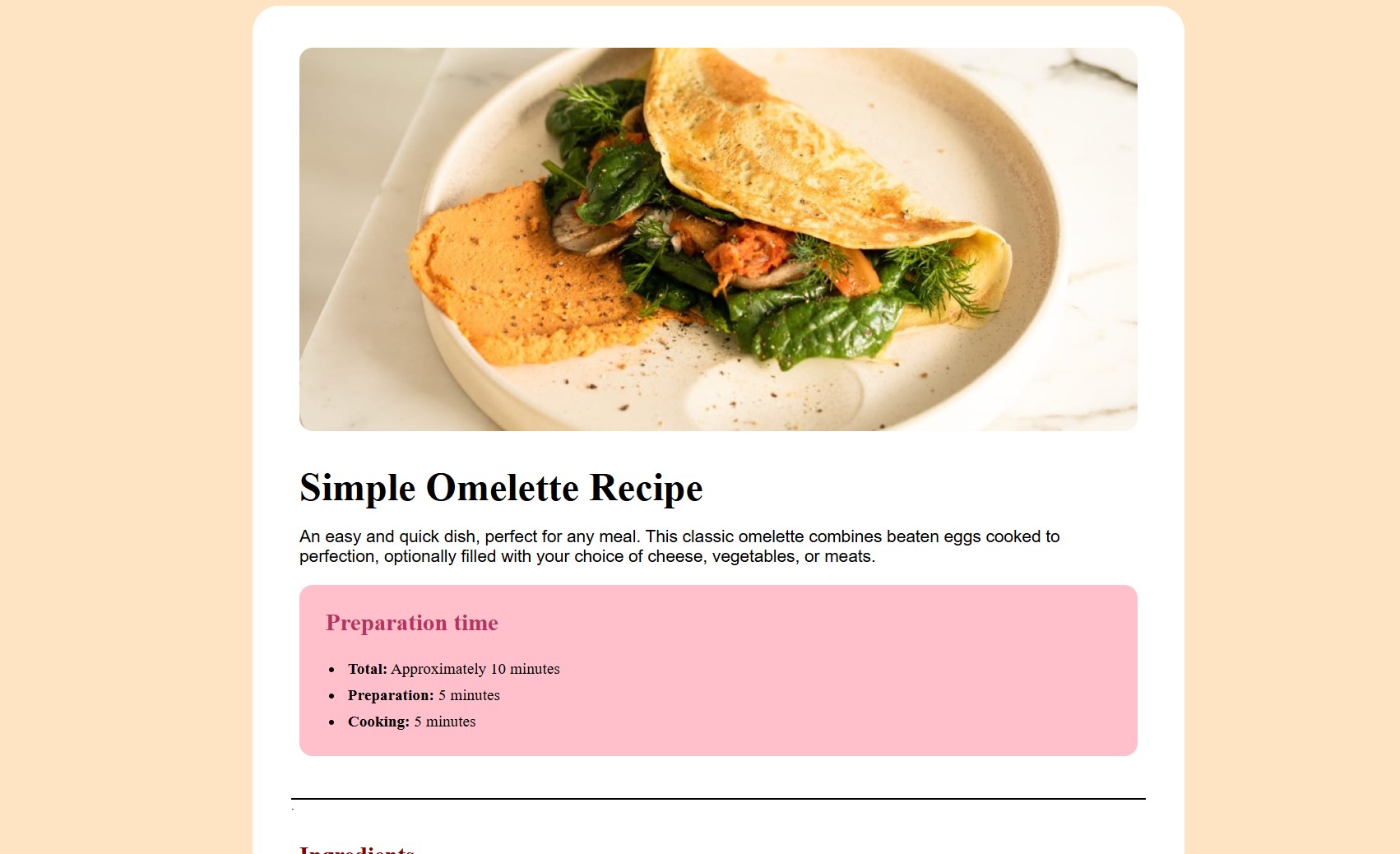
Recipe Page

Challenge: Build a sleek profile card component that replicates the provided design with precision. Use your preferred tools and technologies to bring the design to life and refine your front-end skills.
Features:
- Clean and polished layout matching the given design.
- Fully responsive to ensure optimal appearance across all devices.
- Includes hover and focus states for interactive elements.
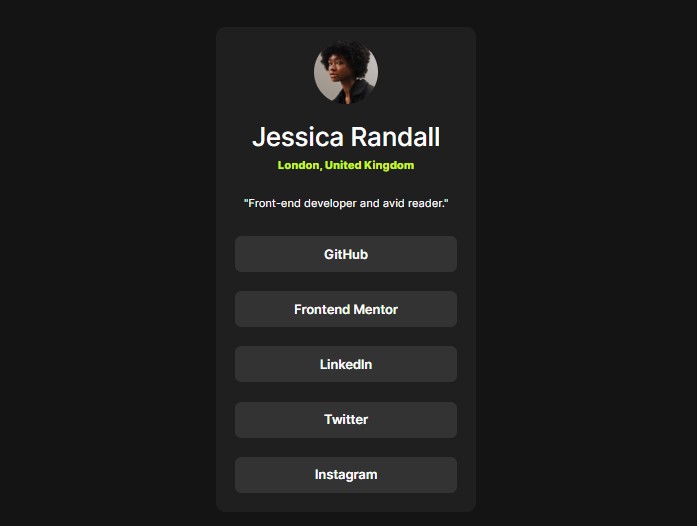
Social Links Profile

Challenge: Create a Social Links Card featuring links to various social media platforms. Each link should have hover effects that change color for enhanced interactivity. The Card must be fully resposnive, adapting smoothly scross desktips, tablets, and mobile devices.
Features:
- Use of CSS tesnitions to create smooth changes on hover and focus, enhancing user engagement.
- Application of flexbox to ensure the card adjusts seamlessly across desktops, tablets, and mobile devices.
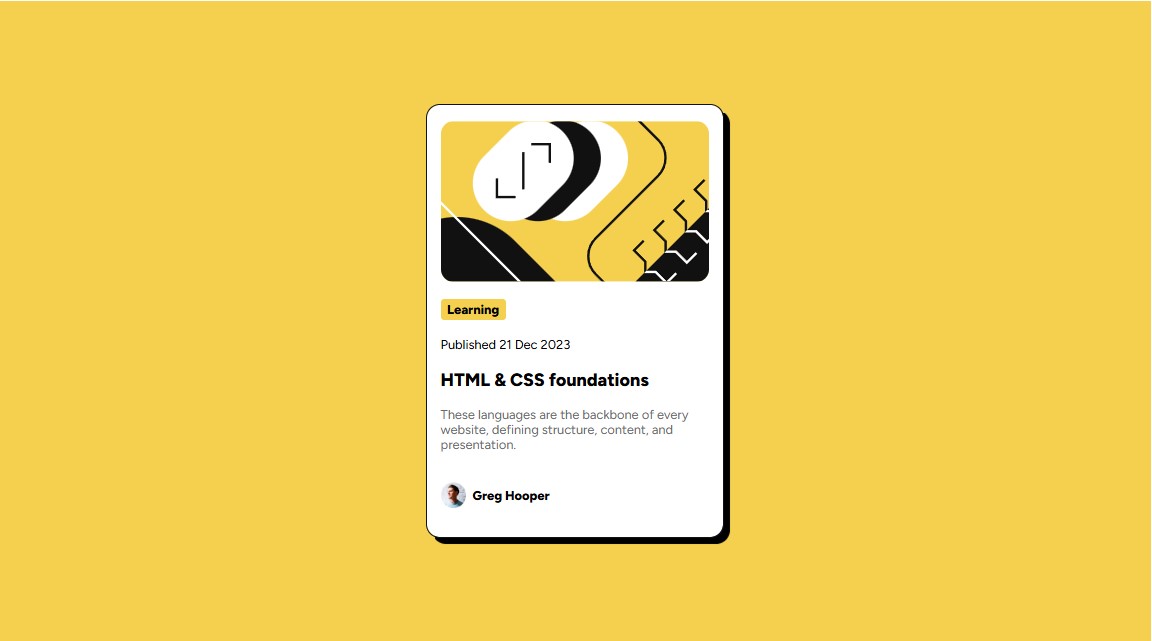
Blog Preview Card

Challenge: Develop a sleek and engaging Blog Preview Card that captures the essence of the provided template example. The card should effectively showcase a blog post summary, enticing readers to explore the full content. Focus on crafting a visually appealing design with clean typography, intuitive layout, and smooth interactions. While maintaining the overall structure of the template, feel free to inject your unique style and personality through color choices, fonts, and subtle animations.
Features:
- Fully repsonsive webpage, adjusting seamlessly to desktop, tablet, and mobile screens
- - Smooth hover and focus animations (e.g., subtle zoom on images) to create an engaging experience.